Elementor 3.11.3 & Core 3.11.2 is a drag-and-drop page builder for WordPress. This is a plugin that will help you create beautiful pages using a visual editor. The purpose of its design is for you the builders to build dynamic websites quickly. This comes as an all-in-one solution because it goes ahead letting you control every part of your website design in a single platform.
More than five million WordPress sites use Elementor 3.11.3 & Core 3.11.2 to create content and designs with a visual, drag-and-drop editor.
And it is a free WordPress drag-and-drop editor. What gives Elementor 3.11.3 & Core 3.11.2 a better edge than the Default WordPress editor is that, you can see what your designs look like unlike using the default WordPress editor where you can only see your designs by clicking PREVIEW.
Another difference is that elementor 3.11.3 & Core 3.11.2 offers many design options which you can’t find in the default WordPress editor.
Elementor 3.11.3 & Core 3.11.2 gives you full drag-and-drop design flexibility with a live, visual builder – no CSS or HTML knowledge is needed. When you’re creating a design, you’ll see your design exactly as your visitors will, which makes it easy to quickly adjust your design as needed.
It has countless features such as; pre-built content widgets for everything from buttons to forms, sliders, pricing tables, and more.
In addition, Elementor 3.11.3 & Core 3.11.2 can be used to design individual posts and pages. This can be used to design your entire WordPress Theme – including your header, footer, and everything in between.
We will discover many features elementor offers in this platform if you stick as a member.
Please, Do not forget to Stay Blogging and never leave. Then,
HOW DOES ELEMENTOR PAGE BUILDER WORK?
Remember, it is a visual WordPress website builder which replaces the basic WordPress editor with a live front-end editor, this will enable you to create complex layouts visually, and be able to design your website live, without having to switch between the editor and the preview mode.
Programming codes or CSS are not needed with Elementor 3.11.3 & Core 3.11.2. And you can easily achieve the design of a beautiful and functional website without the need for developers.
One beautiful thing about elementor is that the design you create will be responsive by default, which means they will automatically look great on desktop, tablet, and mobile.
And the user interface is always intuitive and beginner friendly, this will enable you to be up and running within minutes.
You can equally insert one of the hundreds of professionally designed templates to save time and then easily customize it using simple controls.
The best of all these features is that the developers built an elementor or interface with the latest technologies which makes it offer you a speedy-lag-free design experience.
What this means is that you can create designs faster and you wouldn’t experience slow down by lag(long-delayed) or glitches.
One ongoing improvement by the creators right now is, improving the front-end performance to help you create a quick-loading site, such as releasing a number of new performance improvements in Elementor 3.11.3 & Core 3.11.2.
DO ELEMENTOR COST MONEY?
At WordPress.org, you can get the core elementor plugin which is 100% free. But if there is a need to add more advanced features and capabilities, you can go ahead and extend the core plugin by purchasing elementor Pro, this starts at just $49 for use on a single site.
Now, we are going to talk about the main difference between Elementor free and Pro, equally which version is right for you.
THE FREE VERSION OF ELEMENTOR:
There is full access to the visual drag-and-drop and a wide selection of widgets and style options that you can use to design your content with the help of the free version of Elementor.
You can use it to design individual blog posts and pages – all you need to do is launch the Elementor 3.11.3 & Core 3.11.2 editor when you’re editing a post or page.
In general, you might be fine with the free version of Elementor if you just want to design some basic landing pages or add some style to your blog posts.
Well, assuming you want to use Elementor to design your entire website, there is the need that you will want the powerful new features, design options, and templates in Elementor Pro.
Now, let’s get to the Pro version of Elementor.
THE PRO VERSION OF ELEMENTOR:
This is the cummulation of the features in the free version of Elementor to create a more high-powered tools for web designers and equally developers.
You can achieve the perfect design of your header, footer, blog post templates, 404 pages, and more with Elementor theme builder using Elementor interface. And equally you can achieve the creation of global settings that let you easily control the design palette for your entire website.
For individuals who have a WooCommerce store, Elementor WooCommerce builder gives you that same flexibility for your shop and single product templates.
Coming to form designs, you can equally use elementor popup form builder in the Pro version to design any type of popup form that you can target according to your needs.
Apart from using Elementor 3.11.3 & Core 3.11.2 to design all features of your website, there are powerful new features which Elementor Pro will give you access to. And below are some of the biggest additions:
.. Coming with a visual form builder
.. There are lots of new widgets including sliders, post lists, portfolios, pricing tables, and more.
.. Scroll effects and custom positioning are the new design options included.
.. And there is support for dynamic content from plugins like Advanced Custom Fields, Toolset, and Pods.
Finally and most importantly, you will equally get access to a ton of new pre-built templates to help you save money and time as well.
To enable you see a feature-by-feature breakdown, feel free to checkout in Elementor website for free Vs Pro comparison. The link
HOW CAN I INSTALL ELEMENTOR?
Before we go ahead with the installation, you have to know that we will start with the free version which has everything we needed to achieve a responsive website.
The free version is obtainable at WordPress.org, this will make it possible for you to be able to install it through your WordPress Dashboard.
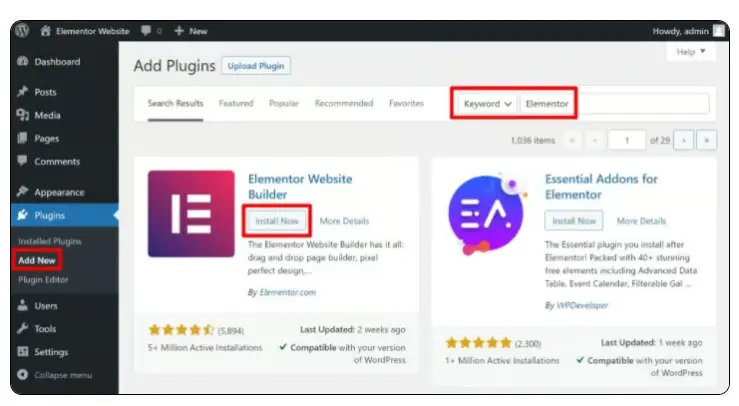
In order to achieve that, log in to your WordPress Dashboard which i know you already have idea of how to login. Go to PLUGIN->ADD NEW search for elementor at the top-right corner search button there.
Elementor plugin will appear as indicated on the image below, click on the INSTALL button and click ACTIVATE to activate the plugin after installation. After that, look at the left-side menu bar on the Dashboard you will see elementor appear.

That was for the FREE version of Elementor. Assuming you want to make use of the PRO version of Elementor. You will need to purchase the Pro version of the elementor copy, once the purchase is completed, you can download the copy from your Elementor Dashboard by clicking the Download Zip.
Then go to PLUGIN->ADD NEW->UPLOAD PLUGIN in your WordPress Dashboard to upload the newly purchased Pro version plugin. Once the upload is completed, make sure to activate the plugin.
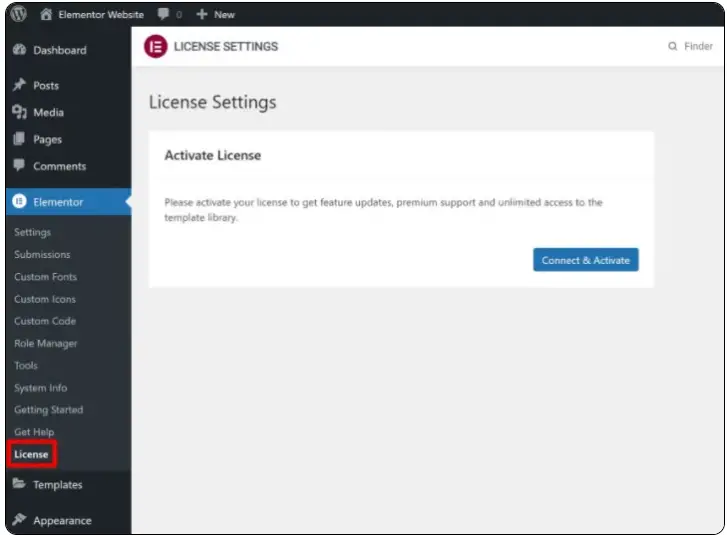
To make sure you finish up everything and activate the PRO version in order to enjoy all the features applicable in this version, go to ELEMENTOR->LICENSE in your WordPress dashboard to activate the elementor Pro in your website just like as indicated on the image below.

HOW CAN I MAKE USE OF ELEMENTOR IN WORDPRESS?
Now we come to making use of Elementor 3.11.3 & Core 3.11.2 to achieve your website design.
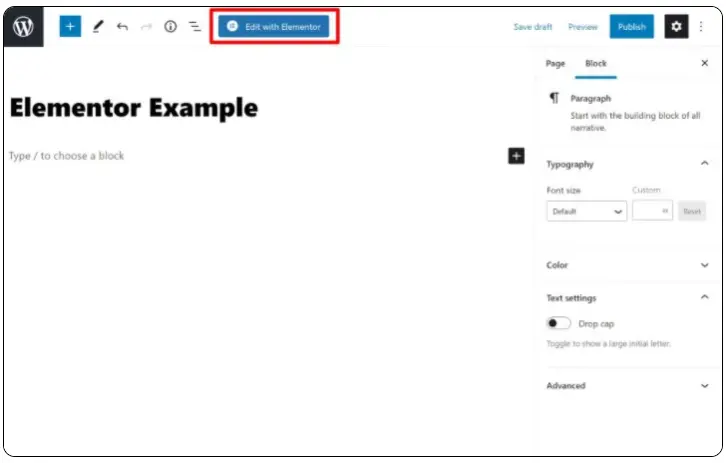
To begin, create a new post or page and click the Edit with Elementor button to launch the Elementor editor. Image below.

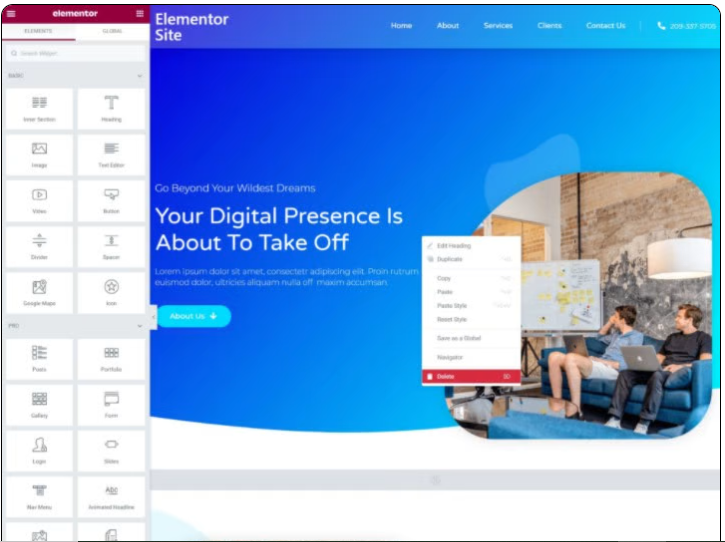
You should now see a live preview of your design on the right along with the Elementor sidebar on the left.
To save time, you can insert a premade template by clicking the library icon:

Once you add the template, make the canvas for your page full-width by clicking the gear icon in the bottom-right corner to open the page settings area and selecting Elementor Full Width from the Page Layout drop-down.
Now, you’re ready to start editing. First, you’ll want to understand the basic structure of Elementor. An Elementor design is made up of three main parts:
Sections – these divide the page into horizontal rows.
Columns – these go inside sections and let you divide the section into vertical columns.
Widgets – these are what you use to actually add content. You can place your widgets inside a column (and then the column is inside the section).
To add a new widget to your template, just drag it over from the sidebar. If you want to delete an existing widget, just right-click on it and select Delete:

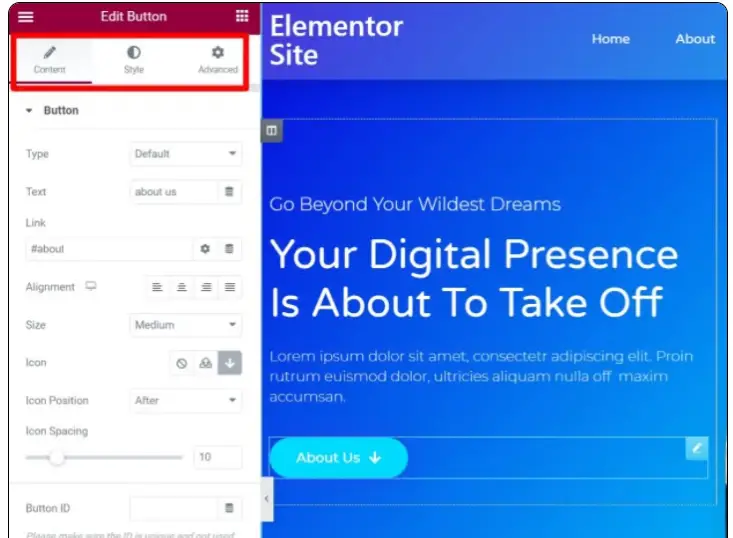
To change the settings and design of a widget, column, or section, all you need to do is select it to open its settings in the sidebar:

Conclusion
Elementor 3.11.3 & Core 3.11.2 is one of the best page builders obtainable in today’s web development. Very compatible with wordpress as a world-class page builder used by millions of developers across the Gloge.
I hope this lesson helped you, and if it did help you, do not forget to subscribe, share, and drop your comment on this platform.
Please, Do not forget to Stay Blogging and never leave.







Your article is a great blend of thorough research and engaging writing. Really enjoyed it!
I appreciate your comments dear. Thanks
Your writing is a perfect blend of informative and engaging. I thoroughly enjoyed this article.
Thank you very much.
Superb, what a website it is! This web site presents valuable information to
us, keep it up.
You are welcome Nakliyat, please remember to stay blogging and never leave.
I wanted to express my appreciation for your exceptional work. This post has been incredibly helpful, and I’ve gained a lot of knowledge from it. Thank you for your dedication to producing high-quality content!
Thanks Modul and remember to stay blogging and never leave.
Thank you for the valuable information in this post. It has provided me with new insights and has been instrumental in helping me solve a problem. I appreciate your efforts!
Thank you Dom, i appreciate all the details. Remember to stay blogging and never leave.
Thank you very much for sharing, I learned a lot from your article. Very cool. Thanks. nimabi
Thanks Nimabi. Remember to stay blogging and never leave.
I just wanted to drop a quick note to say how much I enjoyed reading your post. It’s evident that you have a deep understanding of the subject matter, and your insights are enlightening. Great job!
You are welcome Nieruchomosci, please remember to stay blogging and never leave.
Thank you for the valuable information in this post. It has provided me with new insights and has been instrumental in helping me solve a problem. I appreciate your efforts!
Thanks a lot Auta, remember to stay blogging and never leave.
Your post is a goldmine of information! It’s evident that a lot of research and effort went into creating this valuable resource. Great job!
Thanks, Alicante, hope you enjoyed the content. Do not forget to stay blogging and never leave.
Wow, this is a great website! The layout is user-friendly and visually appealing. I found your post really helpful, thank you for sharing such valuable information!”
Thanks and remain blessed.
(English):– Wow, this is a great website! The layout is user-friendly and visually appealing. I found your post very helpful, thank you for the valuable information!”
(German):–Wow, das ist eine tolle Website! Das Layout ist benutzerfreundlich und visuell ansprechend. Ich fand Ihren Beitrag sehr hilfreich, danke für die wertvollen Informationen!”
Thank you very much.
Great work on this post! The content is insightful, well-researched, and organized. It’s clear that you have a strong grasp of the subject. Thank you for sharing your expertise!
Thank you Art Gallery, you are welcome. I appreciate your recommendation.
Your post has provided me with valuable guidance and practical tips. I’m grateful for the effort you’ve put into creating such a resourceful piece. Thank you for sharing your expertise!
Thank you Galeria, you are always welcome.
Reading your article has greatly helped me, and I agree with you. But I still have some questions. Can you help me? I will pay attention to your answer. thank you.
Thanks and remain blessed. I will help when you are ready.
Reading your article has greatly helped me, and I agree with you. But I still have some questions. Can you help me? I will pay attention to your answer. thank you.
Patiently waiting for your questions. Thanks and remain blessed.
I may need your help. I tried many ways but couldn’t solve it, but after reading your article, I think you have a way to help me. I’m looking forward for your reply. Thanks.
I may need your help. I’ve been doing research on gate io recently, and I’ve tried a lot of different things. Later, I read your article, and I think your way of writing has given me some innovative ideas, thank you very much.
Always available to offer any help. Thanks and remain blessed.
At the beginning, I was still puzzled. Since I read your article, I have been very impressed. It has provided a lot of innovative ideas for my thesis related to gate.io. Thank u. But I still have some doubts, can you help me? Thanks.
Thanks, and what are those doubts? I’m out to help you as possible as I could.