1). Introduction: (Widget Options)
Sidebar widgets are elements placed at the side of the web page alongside the major content on your website. This can be either on the blog post page or other pages of your website.
Sidebar widgets can help us promote our products and services when well placed. But when the placement becomes a distraction and proves difficult to correct. What can one do in such a condition?
I witnessed such a disturbing situation when I created my sidebar, hoping that it could appear where I intended it should and to my surprise, it popped out of the home page non-aligned as it should be.
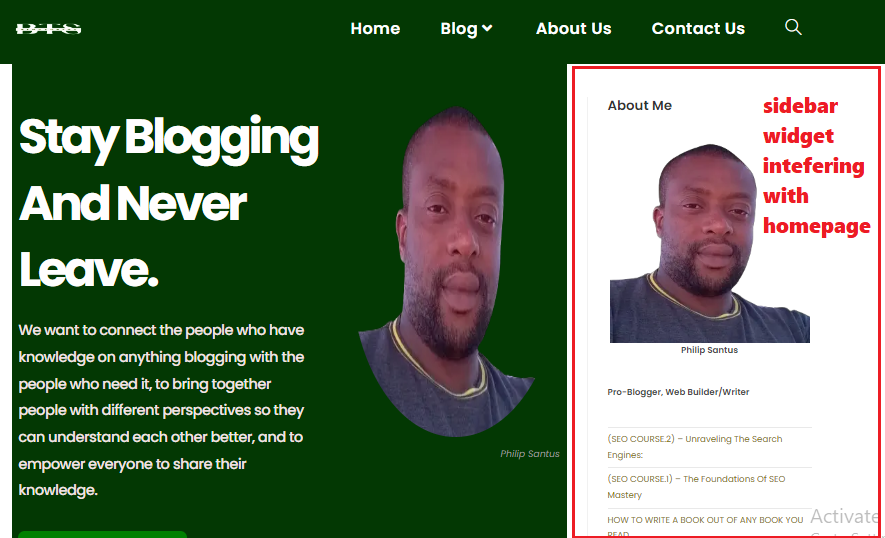
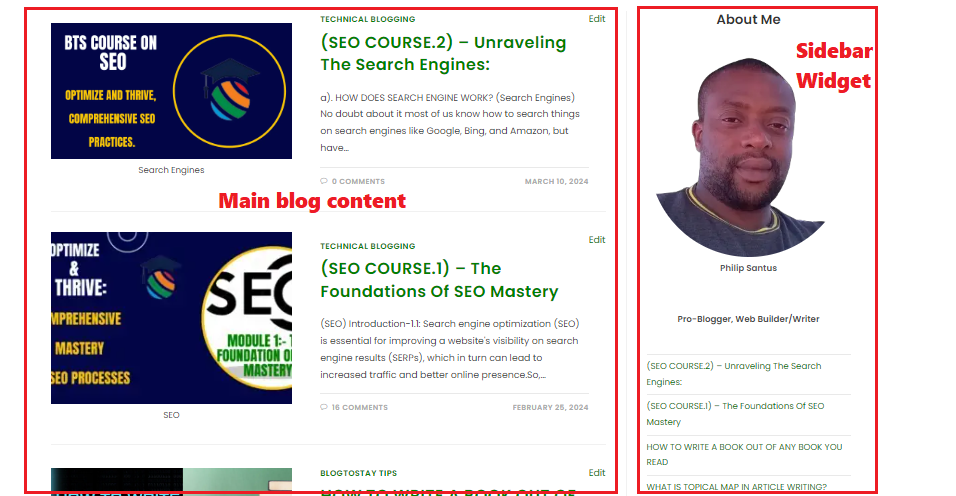
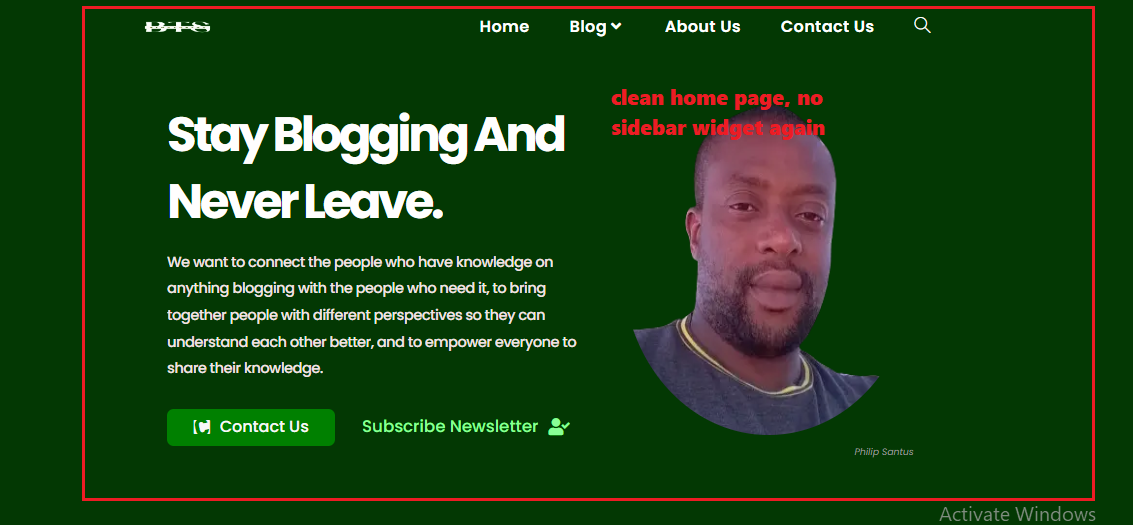
The below image is a typical example of what I mean:

This is my homepage and the right side is blocked by the sidebar widget I created.
Now, we are going to learn how we can be able to control the appearance of these sidebar widgets on any page we want not only on the homepage with the help of a plugin. But before that, let’s do the overview of the sidebar widgets.
a). Overview Of Sidebar Widgets In Web Design:

According to the image above, sidebar widgets in web design refer to the elements typically placed at the side of a webpage, these are often placed in a column alongside the main content of the website.
There are many purposes that this widget serves on a website such as; navigation aids, promotional tools, or to highlight content. Then let’s have a brief overview of different types of sidebar widgets:
i). Navigation Menu: A sidebar widget often includes a navigation menu that provides links to different sections of the website. This can help users easily navigate through the site’s content.
ii). Search Bar: A search bar widget in the sidebar allows users to search for specific content within the website, enhancing usability and user experience.
iii). Recent Posts/Articles: This widget displays links to the most recent posts or articles published on the website, encouraging users to explore new content.
iv). Categories/Tags: Sidebar widgets can feature a list of categories or tags used to organize content, making it easier for users to find topics of interest.
v). Social Media Links: Websites often include sidebar widgets with icons or links to their social media profiles, allowing users to connect with the website on various platforms.
vi). Newsletter Signup: A widget for subscribing to newsletters or updates can be placed in the sidebar, enabling users to stay informed about the website’s latest news or offerings.
vii). Popular/Featured Content: This widget highlights popular or featured content on the website, drawing attention to articles, products, or services that the website owner wants to promote.
viii). Ads/Banners: Sidebar widgets may also display advertisements or promotional banners, providing a space for monetization or partnership opportunities.
ix). Related Posts/Articles: A widget showing related posts or articles based on the current content being viewed can help users discover more relevant information.
x). Custom Widgets: Web designers can create custom widgets tailored to specific website needs, such as displaying testimonials, user reviews, or multimedia content.
Overall, there are many roles played by sidebar widgets in web design such as enhancing navigation, promoting content, and improving user engagement.
However, there is a need to take into consideration the experience of the website users. Try to maintain a balance between usability and aesthetics to ensure that sidebar widgets complement the overall design of the website.
Now, let’s examine the importance of controlling widget appearance on some web pages.
b). Importance Of Controlling Widget Appearance For Specific Web Pages:
Controlling widget appearance for specific web pages is crucial for several reasons and they are:
i). Consistency in User Experience: By customizing widget appearance, you can maintain a consistent look and feel across your website, enhancing user experience and brand identity.
ii). Enhanced Accessibility: Tailoring widget appearance allows you to optimize accessibility features such as color contrast, font size, and spacing. This ensures that users with disabilities can effectively interact with your website, complying with accessibility standards and regulations.
iii). Improved Conversion Rates: By aligning widget design with the content and goals of each page, you can create a more compelling and persuasive user experience, ultimately driving more conversions.
iv). Targeted Messaging and Engagement: Widget appearance can be used strategically to reinforce key messages, promotions, or calls to action on different web pages.
v). Optimized Performance: By carefully selecting design elements and layout configurations, you can improve page load times and overall responsiveness, enhancing user satisfaction and retention.
vi). Adaptation to Device and Screen Size: Customizing widget appearance enables responsive design, ensuring that widgets adapt seamlessly to different devices and screen sizes.
In summary, controlling widget appearance for specific web pages is essential for maintaining consistency, enhancing accessibility, improving conversion rates, targeting messaging, optimizing performance, and adapting to various devices.
By tailoring widget design to the unique requirements of each page, you can create a more engaging, accessible, and effective user experience, ultimately driving better outcomes for your website and business.
Now let’s introduce us to the major plugin we will be using for this purpose which is called “Widget Options:”
c). Introduction To The ‘Widget Options‘ Plugin:

This is a powerful tool designed to enhance the functionality and customization options of widgets within WordPress websites.
Remember that Widgets are essential components of WordPress sites, allowing users to add various types of content and functionality to their sidebars, footers, and other areas without needing to code.
“Widget Options” is developed to streamline widget management and improve user experience.
This particular widget offers a wide range of features and settings to control the display, behavior, and visibility of widgets on your WordPress site.
Below are the key features of the “Widget Options” plugin:
i). Visibility Control: The plugin enables users to determine precisely where and when widgets appear on their site. Users can set visibility rules based on various conditions such as user roles, device types, specific pages or posts, date ranges, and more.
ii). Conditional Logic: With conditional logic capabilities, users can create dynamic widget displays based on specific criteria. For example, displaying different widgets for logged-in users versus guests, or showing a promotional widget only during a specific time frame.
iii). Custom Widget Settings: The plugin allows users to customize widget settings on a per-widget basis. This includes options to control widget titles, CSS classes, HTML markup, and other attributes, providing greater flexibility in widget styling and presentation.
iv). Advanced Layout Control: Users can easily configure widget layouts, such as setting the number of columns in a widget area or adjusting the widget alignment within a container.
v). Widget Sorting and Organization: “Widget Options” offers features for organizing and managing widgets more efficiently. Users can reorder widgets via drag-and-drop, collapse widget panels for a cleaner workspace, and utilize search and filter functions to locate specific widgets quickly.
vi). Compatibility and Performance: The plugin is designed to seamlessly integrate with WordPress themes and other plugins, ensuring smooth functionality and minimal conflicts.
vii). User-Friendly Interface: With a user-friendly interface and intuitive controls, the plugin makes widget management accessible to users of all skill levels.
Overall, the “Widget Options” plugin empowers WordPress users to take full control over their website widget-optimized areas, allowing for enhanced customization, improved user engagement, and a more tailored user experience on their websites.
2). Installation And Activation Process:
a). INSTALLATION:
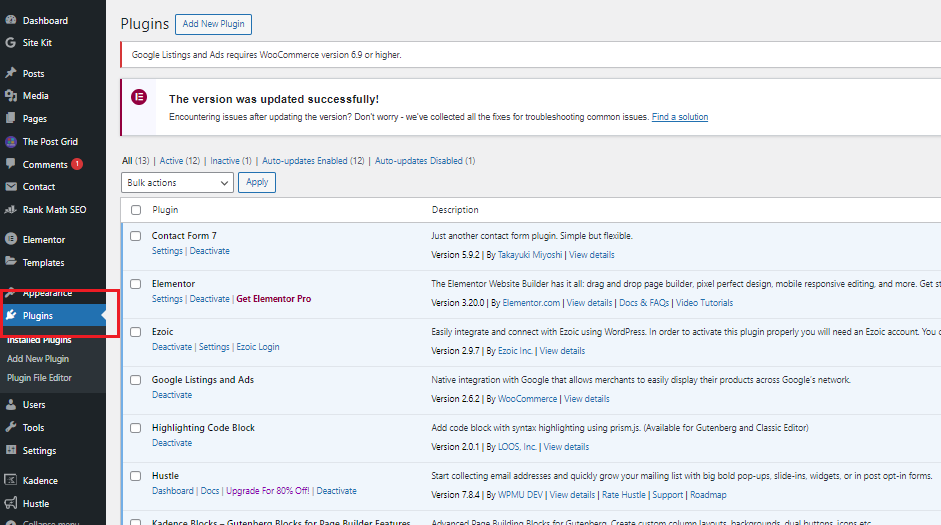
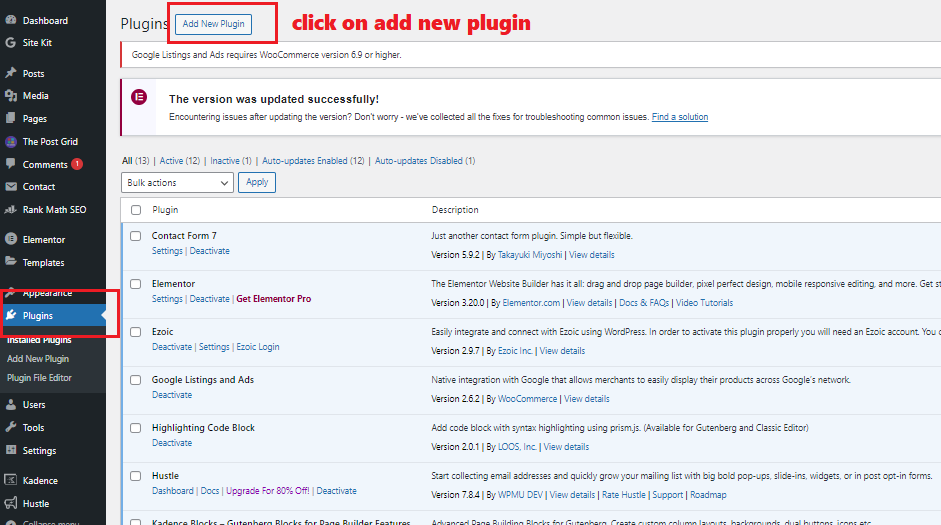
Now is the time to install and activate the “Widget Options” Plugin. To do that, you have to log in to your WordPress dashboard. At the extreme left-hand side menu bar, locate “Plugins” and click on it and you will be taken to a page like the image below:

At the top of the page, you will see a button with an indication of ‘Add New Plugin’ click on it. Image description below:

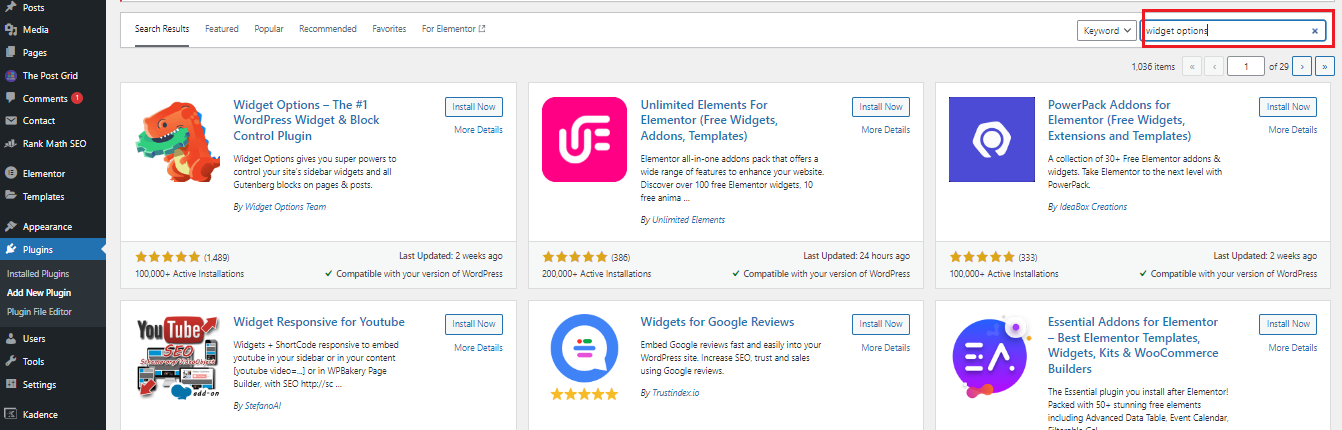
Then after that, you will be taken to the plugin directory’s page. At the extreme right-hand side, you will see a search button, type in “Widget Options” and the search will scroll and bring out a whole lot of widget management plugins. Image description below:

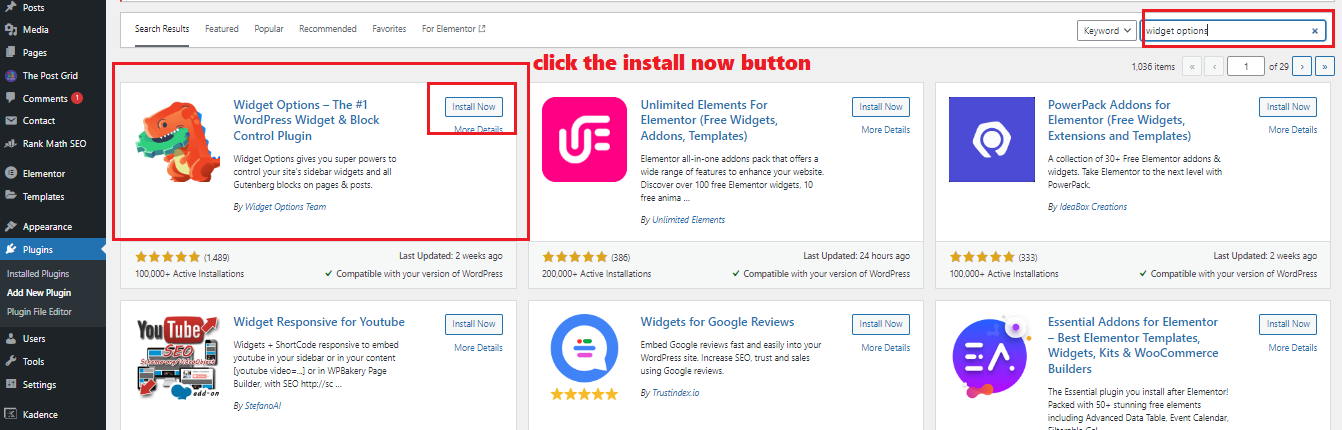
Then select and click the ‘install’ button of the “Widget Options” as indicated in the image below:

b). ACTIVATION:
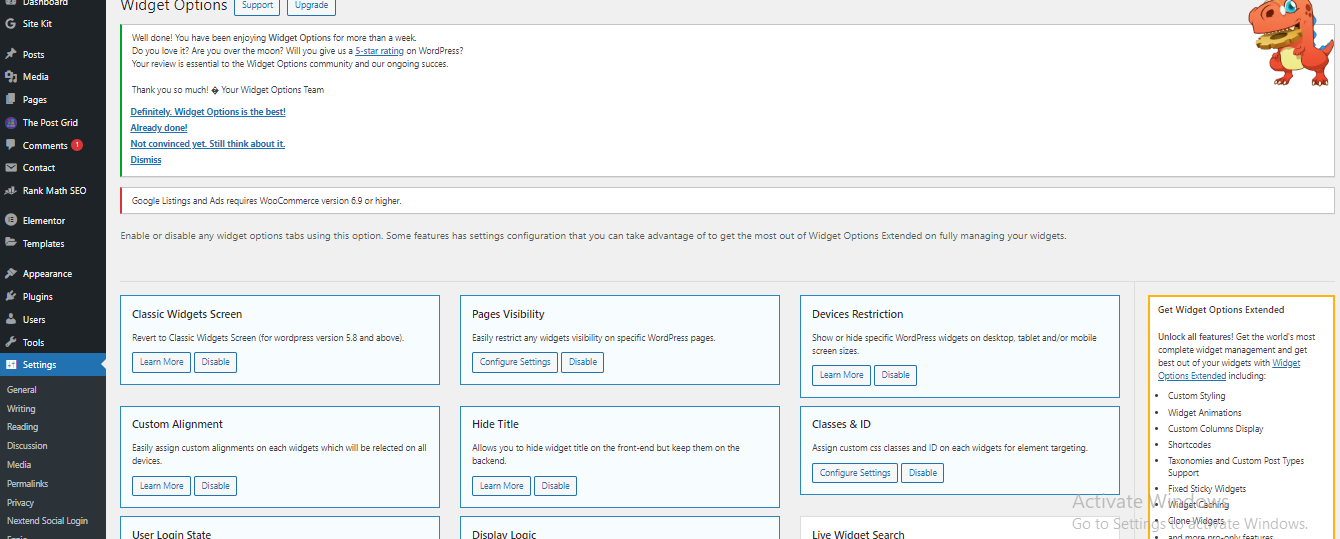
Now to activate the plugin, hit the “Activate” button, and you will be taken to the Widget Options settings page. Image description below:

This is how to install and activate this plugin and any other type of plugin, either within the WordPress plugins directory or from third-party places.
If you want to know how you can install WordPress plugins. Please follow the link as stipulated: How to Install a WordPress Plugin (Beginner’s Guide)
3). Applying Restrictions:
i). Selecting Target Pages For Widget Restriction:
Now we are going to apply the restriction of the sidebar widget to various pages on our website.
Then let us begin…….
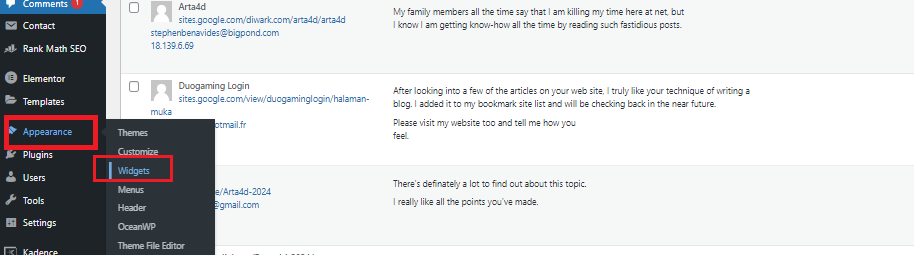
To do that, go to the extreme left-hand side of your WordPress dashboard menu and hover your mouse cursor on “Appearance”, The sub-menu will display then locate and click on “Widgets.” Image description below:

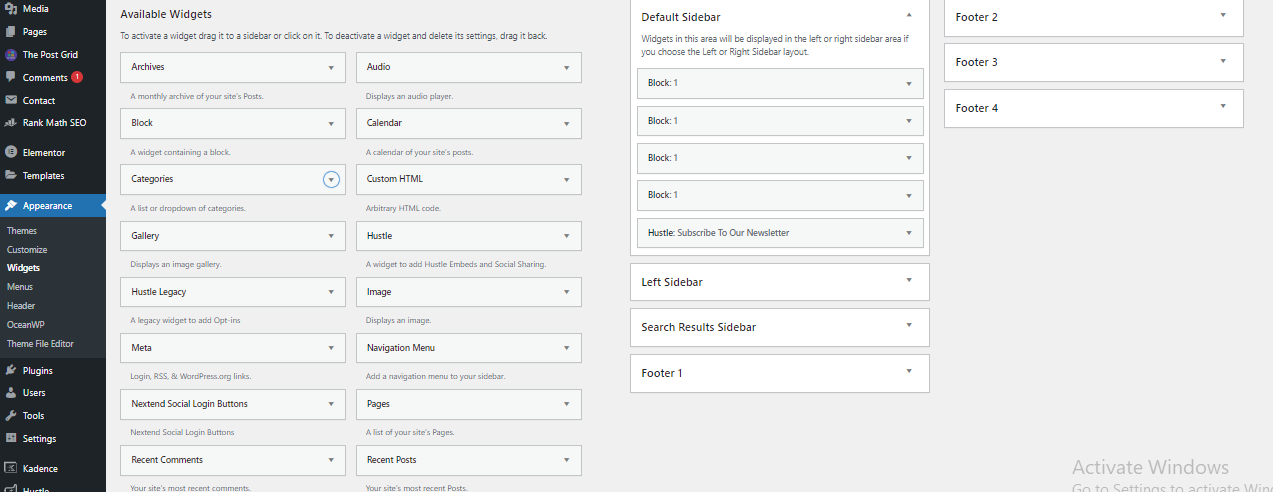
You will be embraced with a page like the image below:

This is where you will see the AVAILABLE WIDGETS and to activate any widget, you have to drag it to a sidebar or click on it. To deactivate a widget and delete its settings, you have to drag it back.
Next is the DEFAULT SIDEBAR which we will be dealing with here. Lastly, you will locate the footer widgets.
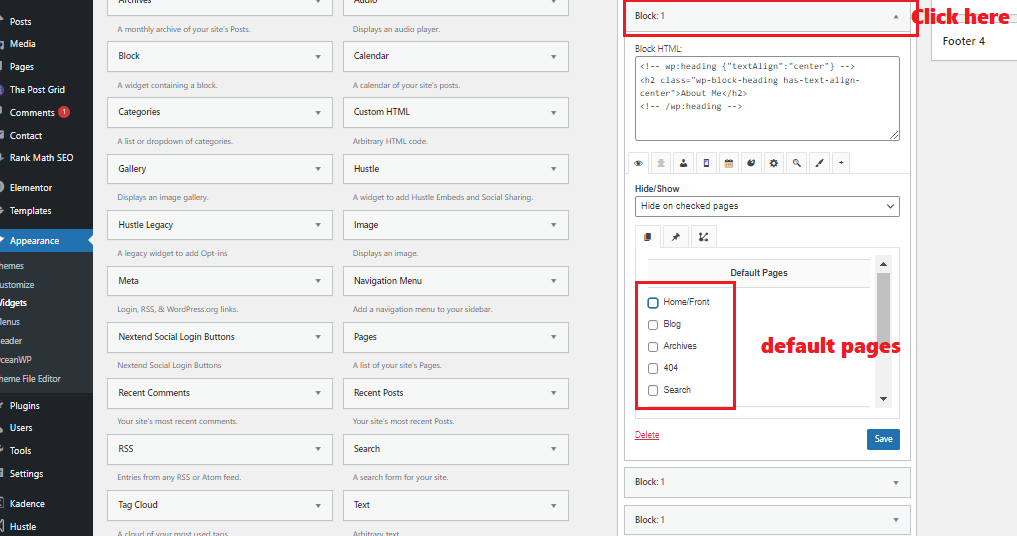
So to restrict the sidebar widget from appearing on some pages, you have to go to the “Default Sidebar” on the left-hand side and click on the dropdown sign on Block:1, the menu will display housing the “Default pages”.
According to the image below, you can see my HomeFront, Blog, and other pages.

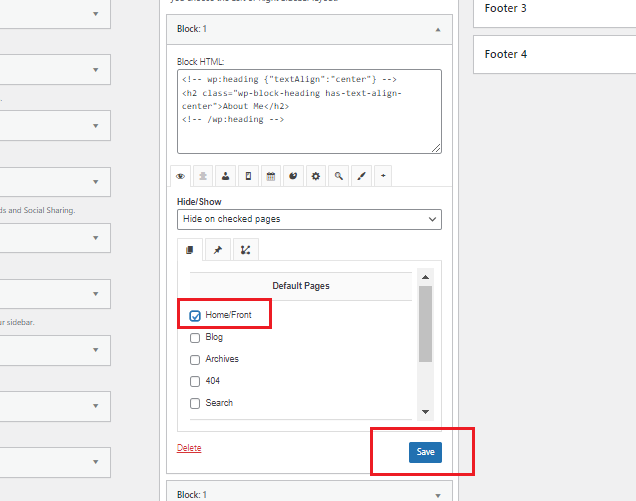
To hide any page, click and highlight the radio button beside that particular page. This will hide the sidebar widget from appearing on that page. In my case now, I want to hide the widget from appearing on my home page. After that, click the “Save” button at the bottom to save the changes from that particular block. Image description below:

Do the same to all the blocks and the footer. Wherever you want to control the sidebar widget from appearing. With this, I have succeeded in hiding the sidebar widget from appearing on my front page. Image description below:

4). Conclusion:
a). Summary Of The Advantages Of Using The ‘Widget Options’ Plugin:
Then let’s look into the advantages offered by Widget Options plugins to its users within the WordPress dashboard. Below are the advantages:
1). Enhanced Widget Control: It provides advanced control over widget visibility, allowing users to show or hide widgets based on various conditions such as page, post, category, tag, user role, device type, and more.
2). Customization Options: Users can customize widget display settings without needing to write any code. This includes options such as setting widget visibility based on date, time, or specific user interactions, enabling users to tailor widget behavior to suit their specific needs.
3). Improved User Experience: By controlling widget visibility, site owners can ensure that relevant content is displayed to visitors, improving navigation and engagement.
4). Optimized Content Presentation: The plugin allows for granular control over widget placement and appearance, facilitating better content presentation and layout design. This can help highlight important information, promote specific content, and streamline site navigation, contributing to a more polished and professional-looking website.
5). Compatibility and Support: “Widget Options” is designed to integrate seamlessly with various WordPress themes and plugins, ensuring compatibility and reliable performance.
Additionally, the plugin typically receives regular updates and support from its developers, helping users address any issues and stay current with WordPress updates.
6). Time and Effort Savings: By simplifying the process of managing widget visibility and customization, the plugin saves users time and effort that would otherwise be spent manually coding or configuring widget settings.
Overall, the “Widget Options” plugin offers WordPress users a convenient and powerful solution for managing widget visibility and customization, enhancing site functionality, design, and user experience.
b). Encouragement For Experimentation And Further Exploration Of Plugin Capabilities:
Absolutely! Experimentation and exploration of plugin capabilities are key to unlocking new possibilities and expanding your creative horizons. Here’s some encouragement to keep you motivated
1). Creativity Knows No Bounds: Don’t be afraid to think outside the box and push the boundaries of what you think is possible. The beauty of plugins is that they often offer functionalities you might not have even considered before. Let your imagination run wild!
2). Learning Through Exploration: Every click, tweak, and experiment is an opportunity to learn something new. Even if you encounter challenges along the way, each obstacle is a chance to grow your skills and understanding.
3). Unique Solutions Await: By delving deep into plugin capabilities, you may stumble upon unique solutions to problems or innovative ways to enhance your projects.
4). Community Support: Remember that you’re not alone on this journey. There’s a vast community of fellow creators, developers, and enthusiasts who are eager to share their knowledge and support your endeavors. Don’t hesitate to reach out for guidance or inspiration.
5). Celebrate Progress: Celebrate every breakthrough, no matter how small. Whether you’ve successfully implemented a new feature or gained a deeper understanding of a plugin’s functionality, acknowledge your progress and use it as fuel to keep moving forward.
6). Iterate and Refine: Don’t be discouraged by initial setbacks or imperfect results. Instead, view them as opportunities to iterate and refine your approach.
7). Embrace Serendipity: Some of the most exciting discoveries happen by chance. Stay open to serendipitous moments and unexpected outcomes—they often lead to fascinating insights and creative breakthroughs.
8). Enjoy the Journey: Above all, remember to enjoy the journey of exploration and experimentation. Embrace the sense of curiosity and wonder that drives your exploration of plugin capabilities.
So I encourage you to dive deep into those plugins and let your creativity soar. The possibilities are endless, and the adventure is yours to embrace!
c). Final Thoughts On Enhancing Website Design And Functionality Through Widget Customization:
Widget customization can significantly enhance website design and functionality by providing tailored solutions for specific user needs. By integrating customizable widgets, websites can offer personalized experiences, improve user engagement, and streamline navigation.
These widgets can range from interactive calendars and social media feeds to dynamic forms and product showcases. Additionally, widget customization allows for seamless integration with existing website aesthetics and branding.
Overall, leveraging widget customization empowers website owners to create more user-friendly interfaces and foster deeper connections with their audience.
ATTENTION PLEASE!
1). What is the problem you want me to write an article about? Drop it in the comment section.
2). Do you need any of my services? Check out my service page here. HIRE ME
3). Do not forget to subscribe below and get my e-book offer: “HOW TO START AND STAY BLOGGING AND NEVER LEAVE IN THE 2020s” as well as my weekly newsletter.
4). Equally drop your comments, and share this content if you like what I do.








I appreciate how well-researched and informative each post is It’s obvious how much effort you put into your work
I appreciate you, my dear. You are the reason why I’m here.
Thank you for providing a positive and constructive space for discussion It’s refreshing to see a blog with a kind and respectful community
You are the reason why I’m here. Remain blessed.
I do not even know how I ended up here but I thought this post was great I dont know who you are but definitely youre going to a famous blogger if you arent already Cheers.
Thanks man.