(Pages)
Login to your WordPress Dashboard.
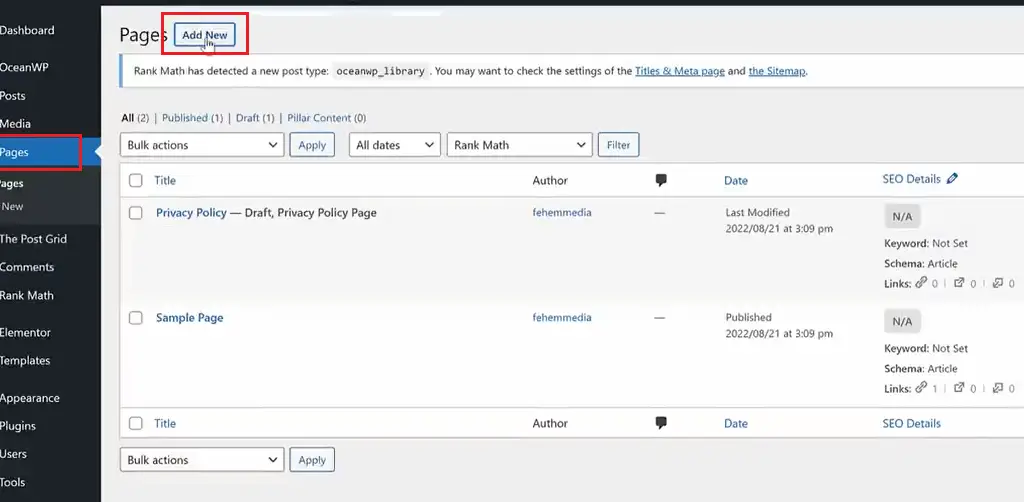
At the left-hand side menu bar, click on “Pages” and click on “Add new.” Image description below:

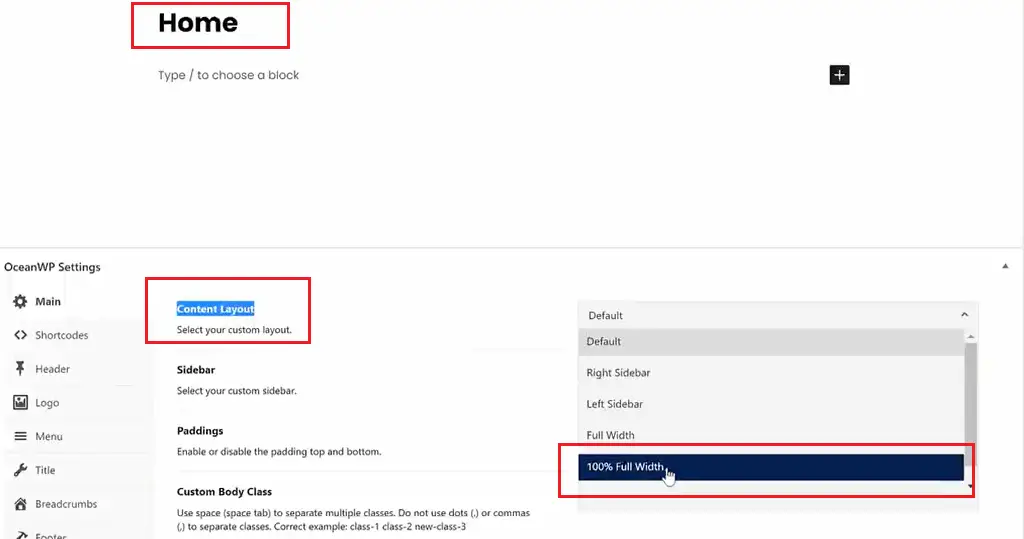
Then enter the title of the page example “Home” scroll down select the option of ‘content layout’ and select ‘100% full width’. Image description below: (Pages)

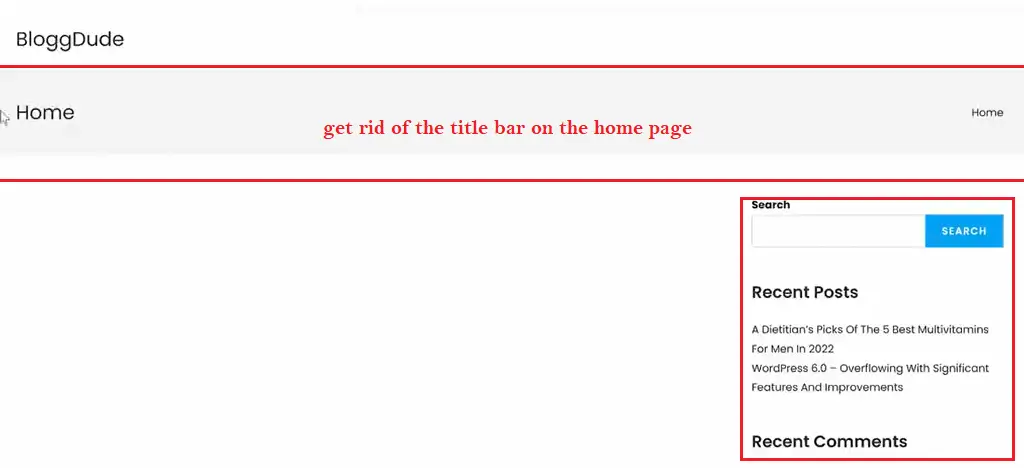
According to the image below, the home page does not have to have a title or sidebars so, we will now remove the title bar. Image description below:

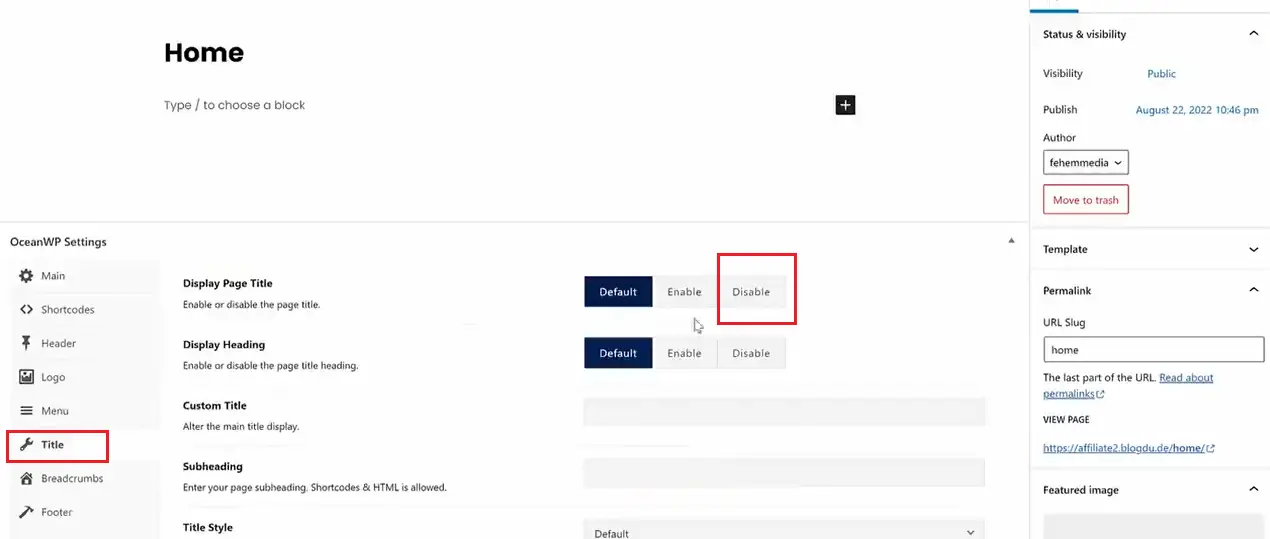
To do that click on “Title” on the left-hand side and on the right-hand side click on “Disable.” Image description below:

Then click ‘Update’ at the top-right-hand side to save and update the page.
Open your browser and type in your website URL to display the home page. You will get a blank page just like the image below:

And if you click on the blog title logo, you will be redirected to another page. This is because this home page now serves as a regular page, to make it redirect to itself as the home page or to it when clicking from another page follow this step:
Remember, that you named it HOME when creating this page do not make it a home page. You have to set it as a home page.
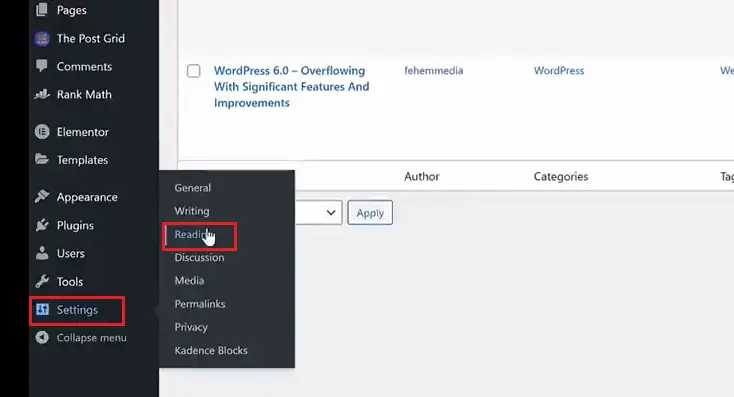
To do that go to the left-hand side main menu and hover on “setting” and click on “Reading.” Image description below:

On the option of your homepage display highlight the button “A static page (select below)”. On the dropdown menu of ‘Homepage’ select “Home” and click on “Save changes.” Image description below:

If you come back to pages on your WordPress dashboard you will see that the Home page reads “Front Page” indicating it is the home page now no matter where you click from. Image description below:

NOW TO DESIGN THIS PAGE WE HAVE TO USE ELEMENTO PAGE BUILDER:
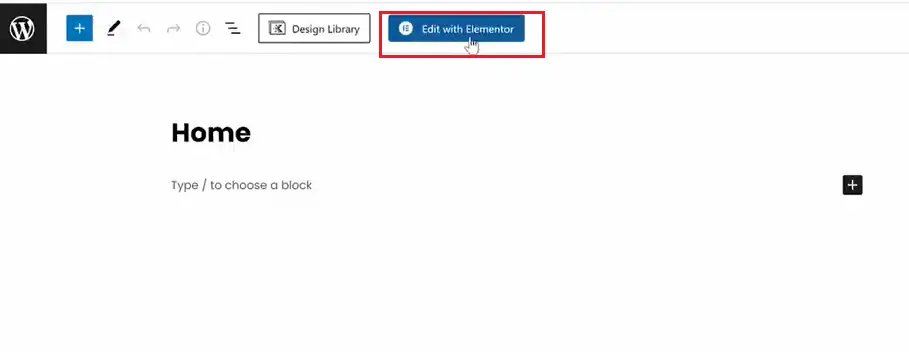
Click “Edit with Elemento” at the top page. Image description below:

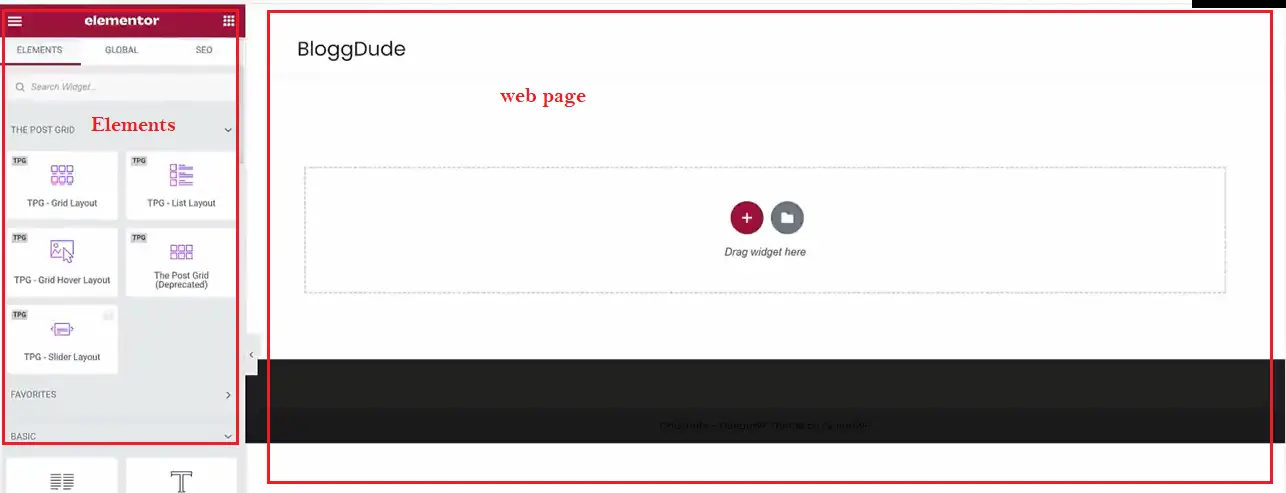
According to the image below, we will learn how this element works. On the left-hand side, we have different elements we will be using to design by drag-and-drop process.
At the right-hand side is the page on our website which we will be designing. Image description below:

We have to do our design section by section. To add a new section click on the cross-button. Image description below:

Select how many columns you want. For the purpose of this tutorial, we will be selecting two columns to enable us to design the pattern according to the image below:

To add a new section, click on the cross icon and select two columns to add and start with. Image description below:

By the left-hand side are the functions, you can use to affect the settings of the column selected. We have three core elements with various functions and they are: LAYOUT, STYLE, AND ADVANCED.
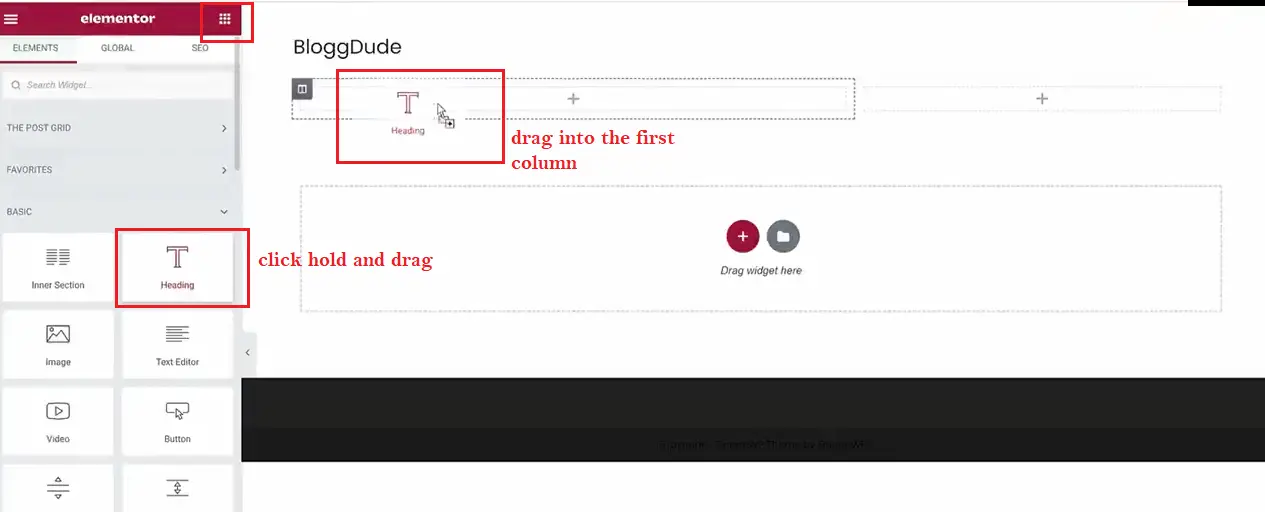
To insert text in the first column, click on the nine dotted icons at the top to display all the function elements. Select “Heading” click on it and hold then drag it into the first column. Image description below:

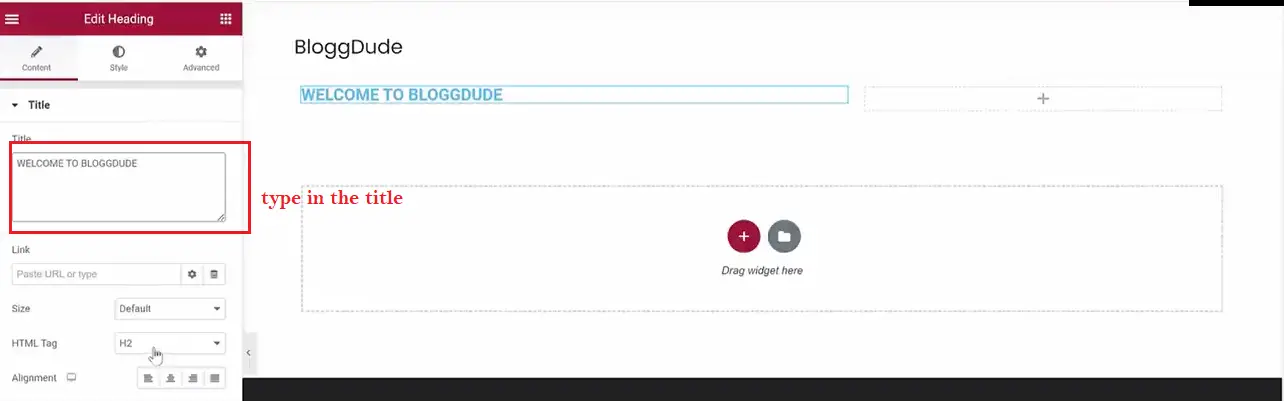
Then type in the title of your website page. Image description below:

To change the color just click on the “STYLE” element to display all the functions responsible for that and start making use of it.
TO ADD IMAGE AT THE SECOND COLUMN:
Go to the left-hand side of the elements select “image icon” and click and hold drag inside the second column. Image description below:

To add your image, go to the left-hand side and click the image sign to upload an image from your computer source file. Image description below:

After selecting an image from your computer click on “Insert media” Image description below:

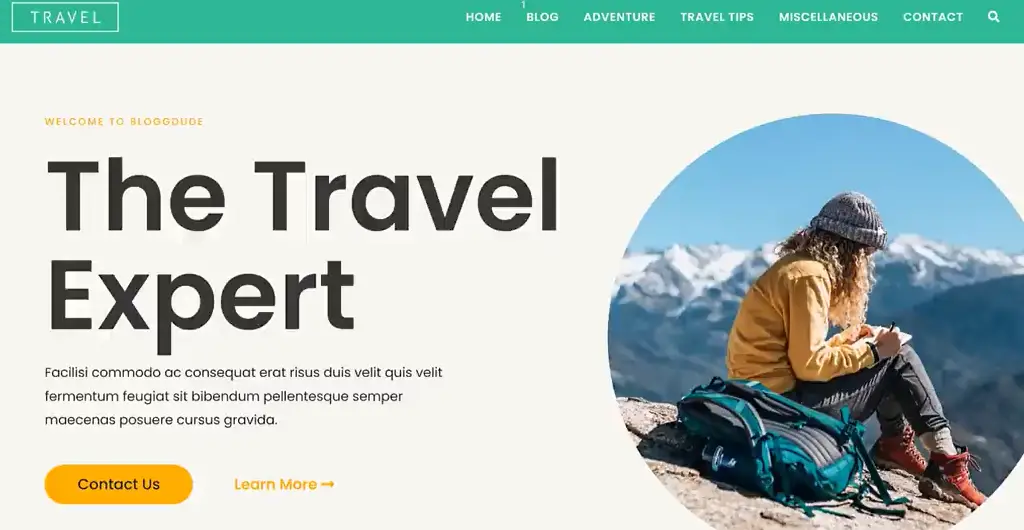
The inserted image should look like something below on the image description:

You can go ahead and design with the function as stipulated on the left-hand side of the function elements.
Thanks and remain blessed.
Please, Do not forget to Stay Blogging and never leave.








Wow, incredible weblog structure! How long
have you been blogging for? you make blogging look easy.
The full look of your site is fantastic, as neatly as the content material!
You can see similar here sklep
Hey! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords but
I’m not seeing very good gains. If you know of any please share.
Cheers! I saw similar here: Sklep internetowy
I suggest you make use of the Rank Math SEO plugin. That is what I’m currently using. To know more about it follow this link:- https://blogtostay.com/installing-and-setting-up-rankmath-practical-guide/